当我用AI去写一个下载音乐页面
主要是为了下载一些付费音乐,把对应的mp3文件传到车载储存空间使用,可以每天能听到付费音乐啦~
📕 选择AI
使用的通义大模型
🔍预览效果
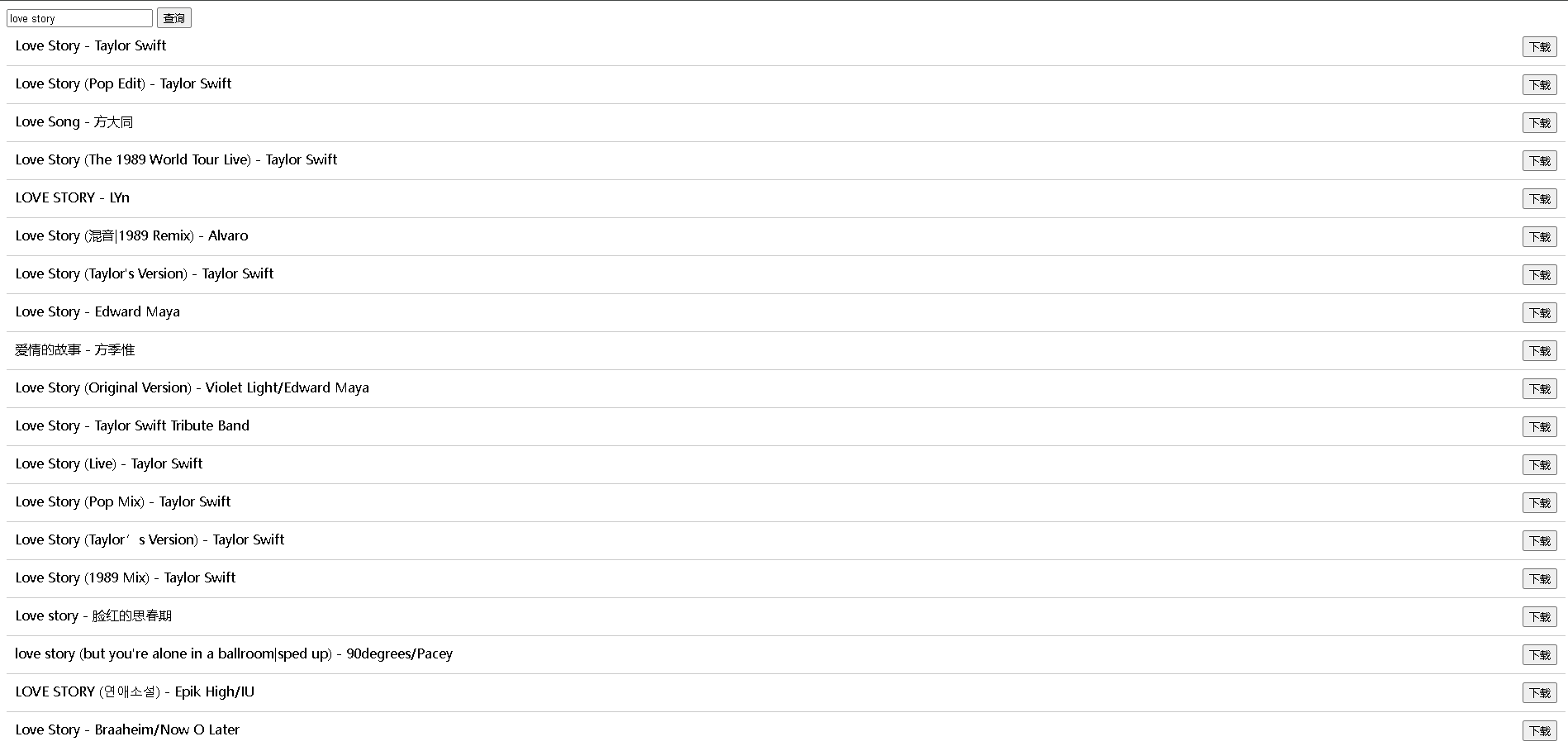
以下是通过通义实现效果,虽然看上去较为简陋,但是真真正正能实现查询和下载的功能


💻代码逻辑
具体调用哪个接口地址就不展示了,前提首先要有能直接搜索音乐列表和解析url转mp3的Api
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>列表与下载</title>
<style>
.list-item {
display: flex;
justify-content: space-between;
padding: 10px;
border-bottom: 1px solid #ccc;
}
</style>
</head>
<body>
<div>
<input type="text" id="searchInput" placeholder="输入歌曲名称...">
<button onclick="fetchData()">查询</button>
</div>
<div id="resultsContainer"></div>
<script>
function fetchData() {
const searchValue = document.getElementById('searchInput').value;
const resultsContainer = document.getElementById('resultsContainer');
// 清空容器
resultsContainer.innerHTML = '';
// 调用API接口
fetch(`https://www.xxxxx.cn/api/xxxx.php?msg=${searchValue}&n=&type=json&n=&br=2`)
.then(response => response.json())
.then(data => {
if (data.code === 200) {
data.data.forEach(item => {
const listItem = document.createElement('div');
listItem.className = 'list-item';
listItem.textContent = `${item.song_title} - ${item.song_singer}`;
const downloadButton = document.createElement('button');
downloadButton.textContent = '下载';
downloadButton.onclick = () => downloadFile(searchValue, item.n, item.song_title, item.song_singer);
listItem.appendChild(downloadButton);
resultsContainer.appendChild(listItem);
});
} else {
alert('查询失败,请检查输入的歌曲名称。');
}
})
.catch(error => console.error('Error fetching data:', error));
}
function downloadFile(songName, n, songTitle, songSinger) {
// 调用下载接口
fetch(`https://www.xxxxx.cn/api/dg_shenmiMusic_SQ.php?msg=${songName}&n=${n}&type=json&n=1&br=2`)
.then(response => response.json())
.then(data => {
if (data.code === 200) {
const musicUrl = data.data.music_url;
// 触发文件下载
fetch(musicUrl, { method: 'GET' })
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.blob();
})
.then(blob => {
console.log("歌曲"+songTitle);
console.log("歌手"+songSinger);
const fileName = `${songTitle}-${songSinger}`.mp3;
const url = window.URL.createObjectURL(blob);
const a = document.createElement('a');
a.style.display = 'none';
a.href = url;
a.download = fileName; // 设置下载文件名
document.body.appendChild(a);
a.click();
window.URL.revokeObjectURL(url);
document.body.removeChild(a);
})
.catch(error => console.error('Error downloading file:', error));
} else {
alert('下载失败,请检查歌曲信息。');
}
})
.catch(error => console.error('Error fetching download data:', error));
}
</script>
</body>
</html>
本文链接:
/archives/1730389200020
版权声明:
本站所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自
烦恼的夏洛克!
喜欢就支持一下吧
